表單填寫完之後,可以讓使用者留存檔案
google表單本身就可以設定寄出副本資料到信箱
不過還是有個檔案比較好存檔
不過Html格式要轉換成PDF有點麻煩
因為不是單純的文字格式
如果要最大限度的保留原始格式,可以透過瀏覽器的列印功能
現在的瀏覽器都內建另存成PDF檔的功能
另一種,透過javascript函式庫轉換成PDF檔
本篇先說明透過瀏覽器的列印轉存PDF的方法
整體流程主要分成3部分
1.取得有資料的html表單
2.開啟新視窗
3.開啟新視窗的列印功能
1.取得有資料的html表單
填寫表單時,雖然可以看到填寫的資料,但是如果要輸出到新視窗的時候
直接抓取Html物件,會沒有辦法抓到表單資料
要將資料寫入欄位內儲存資料的地方
如果是input,要用setAttribute()寫入value內
如果是checkbox,也是要用setAttribute()寫入checked,資料值是true
如果是textarea,則是要寫入innerHTML
2.開啟新視窗
使用window.open建立新的視窗物件
透過document.write寫入資料
必須要完整的html結構,例如<html> <head> <body>
將表格資料寫入在 head> <body>之間
3.開啟新視窗的列印功能
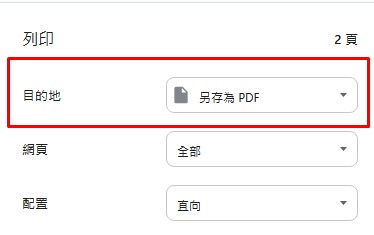
利用視窗物件的print()功能
可以開啟瀏覽器的列印功能
手動選擇目的地為「另存為PDF」
以「JS / 以Google表單為基礎,製作客製化Html表單」的表單架構為例
可以在表單送出之後,透過CSS的設定隱藏原來的頁面
再顯示「列印轉存為PDF」的按鈕
這個按鈕綁定事件前面的1~3的內容
而其中textarea的高度,有3種調整的方式
第一種是直接寫入原有Html內,如同其他欄位資料
第二種是寫入新開啟的視窗之中,類似第一種
第三種是將javascript程式碼寫入新視窗執行
這裡呈現的是第一種方式,之後再補充說明第二種跟第三種
程式碼架構如下:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
var man = document.getElementById("man").value;
document.getElementById("man").setAttribute("value", man);
//console.log(man);
var ser = document.getElementById("ser").value;
document.getElementById("ser").setAttribute("value", ser);
var mail = document.getElementById("mail").value;
document.getElementById("mail").setAttribute("value", mail);
var phone = document.getElementById("phone").value;
document.getElementById("phone").setAttribute("value", phone);
var memberAll = document.querySelectorAll(".field-container");
//console.log(memberAll.length);
var member = "";
for (var n = 0; n < memberAll.length; n++) {
var m1 = document.getElementsByClassName("dynamicName")[n].value;
document.getElementsByClassName("dynamicName")[n].setAttribute("value", m1);
var m2 = document.getElementsByClassName("dynamicSer")[n].value;
document.getElementsByClassName("dynamicSer")[n].setAttribute("value", m2);
var m3 = document.getElementsByClassName("dynamicSub")[n].value;
document.getElementsByClassName("dynamicSub")[n].setAttribute("value", m3);
var m4 = document.getElementsByClassName("dynamicT")[n];
var m4Str = "";
if (m4.checked == true) {
m4Str = "是";
document.getElementsByClassName("dynamicT")[n].setAttribute("checked", true);
} else {
m4Str = "不是";
}
var m5 = document.getElementsByClassName("dynamicCh1")[n];
var m5Str = "";
if (m5.checked == true) {
m5Str = "國語文";
document.getElementsByClassName("dynamicCh1")[n].setAttribute("checked", true);
}
var m6 = document.getElementsByClassName("dynamicEn2")[n];
var m6Str = "";
if (m6.checked == true) {
m6Str = "英語文";
document.getElementsByClassName("dynamicEn2")[n].setAttribute("checked", true);
}
var m7 = document.getElementsByClassName("dynamicMa3")[n];
var m7Str = "";
if (m7.checked == true) {
m7Str = "國語文";
document.getElementsByClassName("dynamicMa3")[n].setAttribute("checked", true);
}
var m8 = document.getElementsByClassName("Classroom")[n].value;
document.getElementsByClassName("Classroom")[n].setAttribute("value", m8);
member = member + m1 + "," + m2 + "," + m3 + "," + m4Str + "," + m5Str + "," + m6Str + "," + m7Str + "," + m8 + "\n";
} //for n end
//console.log(member);
var memberList = member.split("\n").filter((el) => el);
if (memberList.length > 5) {
document.getElementById("toDocx").style.display = "none";
}
//
var question = document.getElementById("question").value;
document.getElementById("question").style.width="100%";
document.getElementById("question").style.overflow="hidden";
document.getElementById("question").style.height = (25+document.getElementById("question").scrollHeight)+"px";
document.getElementById("question").innerHTML = question;
//console.log(question);
var sub = document.getElementById("sub");
var subArray = "";
var checkboxes = sub.querySelectorAll("input[type=checkbox]:checked");
if (checkboxes.length > 0) {
for (var i = 0; i < checkboxes.length; i++) {
//console.log(checkboxes[i].value);
checkboxes[i].setAttribute("checked", true);
subArray = subArray + "," + checkboxes[i].value;
}
}
var subAll = subArray.split(",");
//console.log(subAll);
//
var goal = document.getElementById("goal").value;
document.getElementById("goal").style.width="100%";
document.getElementById("goal").style.overflow="hidden";
document.getElementById("goal").style.height = (25+document.getElementById("goal").scrollHeight)+"px";
document.getElementById("goal").innerHTML = goal;
//console.log(goal);
var context = document.getElementById("context").value;
document.getElementById("context").style.width = "100%";
document.getElementById("context").style.overflow="hidden";
document.getElementById("context").style.height = (25+document.getElementById("context").scrollHeight)+"px";
document.getElementById("context").innerHTML = context;
var formOne = document.getElementById("formOne");
//console.log(formOne.innerHTML);
var printWindow = window.open("", "HTML to PDF" + Math.floor(Math.random() * 50), "height=1200,width=940");
printWindow.document.write("</head><body>");
printWindow.document.write(formOne.innerHTML);
printWindow.document.write("</body></html>");
printWindow.document.close();
//開啟列印視窗
printWindow.print();
});




0 comments:
張貼留言